How to install Khmer Unicode Font on iPhone, iPod, iPad only on iOS7
This tip just allow you to read Khmer font on some programs(Facebook, Youtube, Music,….) but not work on Safari browser.
In this article you can know, how to install Khmer Unicode on iOS 7 (iPhone iPad iPod Touch).
Many of user that have been update to iOS 7 need to read Khmer Unicode well in other website or any application like facebook, youtube, iTune etc.
To solve this problem 4KhmeriPhone Team has been develop the font package to
setup in iDevice then the device will be able to read Khmer Unicode smooth but
not for all application like safari.
In Safari we have the trick to read Khmer Unicode in switch to Reading Mode.
This Khmer Unicode font package can be install on iPhone iPad iPod Touch.
So Today we'll show you how to install Khmer Unicode Font on your iPhone iPad iPod Touch.
Just make sure you are read this well understand before doing. We are not responsible for any damage of your device.
Just Follow this easy step
This is how to install :
1. Open Safari and click on these link on your iOS 7 device :
- Khmer Unicode Font (Battambang):Get Here New Link
- Khmer Unicode Font (Nokora) :Get Here New Link
You can get more font Khmer Unicode font from here.
Font credit to Mr Danh Hong.
2. Download
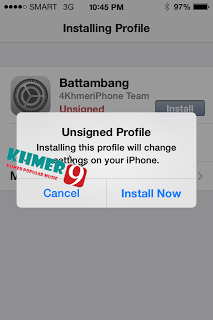
3. Install (Type your password of apple id if required)
4.Final step: ready to use and test
If you have any problem or you can't do, please leave your comment here to let's us
help.
*** Note: In this post we have two Khmer font to show,but you can use only one font so please choose which one you like and easy for your choice.
If you can't do or have any problem please leave your comment here.
*********** Please share to your friends *****************
Credit to :
- 4KhmeriPhone
- Khmer9
This tip just allow you to read Khmer font on some programs(Facebook, Youtube, Music,….) but not work on Safari browser.
In this article you can know, how to install Khmer Unicode on iOS 7 (iPhone iPad iPod Touch).
Many of user that have been update to iOS 7 need to read Khmer Unicode well in other website or any application like facebook, youtube, iTune etc.
To solve this problem 4KhmeriPhone Team has been develop the font package to
setup in iDevice then the device will be able to read Khmer Unicode smooth but
not for all application like safari.
In Safari we have the trick to read Khmer Unicode in switch to Reading Mode.
This Khmer Unicode font package can be install on iPhone iPad iPod Touch.
So Today we'll show you how to install Khmer Unicode Font on your iPhone iPad iPod Touch.
Just make sure you are read this well understand before doing. We are not responsible for any damage of your device.
Just Follow this easy step
This is how to install :
1. Open Safari and click on these link on your iOS 7 device :
- Khmer Unicode Font (Battambang):
- Khmer Unicode Font (Nokora) :
You can get more font Khmer Unicode font from here.
Font credit to Mr Danh Hong.
2. Download
3. Install (Type your password of apple id if required)
4.Final step: ready to use and test
If you have any problem or you can't do, please leave your comment here to let's us
help.
*** Note: In this post we have two Khmer font to show,but you can use only one font so please choose which one you like and easy for your choice.
If you can't do or have any problem please leave your comment here.
*********** Please share to your friends *****************
Credit to :
- 4KhmeriPhone
- Khmer9




























.jpg)
.jpg)

































